- A+
所属分类:美化特效
网页闹钟 JS 代码
有时候我们会突然忘记在什么时间段做什么事情,
你可能会使用手机设置一个闹钟,如果再给电脑设置一个,那不是更好么?
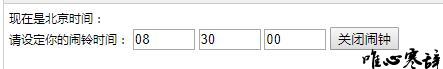
这里就是闹钟的效果了。。。
设置好时间和音乐,到时间了会自动播放音乐,这样就可以提醒你了。
JS 代码
- 现在是北京时间:<span?id='yanshi_time'></span><br/>
- <audio?src='你的音乐文件地址'?preload='auto'?id='music'></audio>
- 请设定你的闹铃时间:
- <input?type='number'?value='08'?id='qiuye_shiz'?size='1'?min='0'?max="23">
- <input?type='number'?value='30'?id='qiuye_fenz'?size='1'?min='0'?max="59">
- <input?type='number'?value='00'?id='qiuye_miaoz'?size='1'?min='0'?max="59">
- <input?type='button'?value='关闭闹钟'?id='qiuye_gb'?size=2>
- <script>
- window.onload=function(){//网页加载完成后才执行以下代码
- qiuye_shiz=document.getElementById('qiuye_shiz').value,//获取输入框的值
- qiuye_fenz=document.getElementById('qiuye_fenz').value,//获取输入框的值
- qiuye_miaoz=document.getElementById('qiuye_miaoz').value;//获取输入框的值
- var?input=document.getElementsByTagName('input');//取得 input 数组
- var?music=document.getElementById('music');//取得音乐所在标签
- var?gb=document.getElementById('qiuye_gb');//获取关闭按钮
- for(i=0;i<input.length;i++){//for 循环
- input[i].oninput=function(){//每个输入框输入文字后执行以下代码
- qiuye_shiz=document.getElementById('qiuye_shiz').value,//重新获取输入框的值
- qiuye_fenz=document.getElementById('qiuye_fenz').value,//重新获取输入框的值
- qiuye_miaoz=document.getElementById('qiuye_miaoz').value;//重新获取输入框的值
- }}
- function?showtime(){//函数方法
- var?time=new?Date();//获取本地时间
- var?minute=time.getMinutes();//获取分钟
- var?hou=time.getHours();//获取小时
- var?sec=time.getSeconds();//获取秒钟
- var?content=document.getElementById('yanshi_time');//获取 yanshi_time 标签
- content.innerHTML=''+add_o(hou)+'?:?'+add_o(minute)+'?:?'+add_o(sec);//往标签里面插入内容,分别是小时+分钟+秒钟的字符串连接
- var?d1=hou>=qiuye_shiz&&minute>=qiuye_fenz&&sec>=qiuye_miaoz;
- var?d2=hou>=qiuye_shiz&&minute>qiuye_fenz;
- var?d3=hou>qiuye_shiz;
- if(d1||d2||d3){//判断输入框的时间
- if(!music.play()){music.play();}//响铃
- content.style.color='red';//改变字体颜色为红色
- }
- else{music.pause();content.style.color='black';}//同理
- }
- showtime();//先执行一遍 showtime 函数
- function?add_o(m){//小时,分钟,秒钟数字小于 10 的往前补一个 0,标准化时间格式
- if(m<10){return?'0'+m;}
- else{return?m;}
- }
- var?timer=setInterval(showtime,1000);//设置定时器,每隔一秒执行一次 showtime 函数
- gb.onclick=function(){//关闭按钮被点击后关闭铃声
- qiuye_shiz=24;
- }}
- </script>
其他的自行修改即可,其实还有其他闹钟程序,加上动画的 HTML5 闹钟,都是挺不错的。
网页闹钟 JS 代码
历史上的今天:
- 2016: js+php 获取 qq 昵称及头像(0)